It's safe to say that Microsoft Edge, Mozilla Firefox, Google Chrome, Safari and Opera are the most popular browsers. When choosing a browser, it's important to remember that popularity brings with it developers for [plugins and extensions](/notes/plugins). Your internet browser is limited not necessarily by the performance of the browser, but by the apps and extensions offered by the developers in the community. For instance, Google's Chromecast requires you to be using their browser, Chrome, in order to use the device for your TV. They offer the streaming extension in the Chrome store for laptop/desktop computing. While most plugins for all the top browsers are universal, there are some exclusive extensions.
In this breakdown, I'll be comparing the top 4 internet browsers that people use: Google Chrome, Microsoft Edge, Mozilla Firefox, and Opera.
Design & functionality
Before we get into the nitty-gritty tech specs, let's consider the layout and design of each browser. While they share many aspects of each other, they have small distinctions that could possibly (though I suggest to not let it) make or break your browser decision.
Extensions are a necessity for browsers, which is why it might be harder to get behind some of the lesser-known browsers (they might not have the extension you want). All four browsers have plugins/addons/extensions and the popular ones are probably supported on all platforms.
All modern browsers will have an address bar, search bar (some combined), tabs (and a new tab screen), bookmarks, and unique elements for that browser. Your toolbar is minimal, to give you more room to view the website, which is the whole point of a web browser.
Chrome
Chrome is simple. You've got at the top your tabs, address bar, and optional bookmarks. Extensions are put to the side of the address bar and can be collapsed under the "more" menu in the top right of the browser. To the left of the search bar, you've got your standard back and forward buttons as well as refresh with an optional home button. Chrome was given an update to follow their design standard, Material Design (at least the icons).
What you type in the search bar, or omnibox will do a search on your set default search engine or other sites based on what you type before it. For instance: with the Wolfram|Alpha extension, just type = [tab] before your search and it will do a Wolfram|Alpha search. Extensions like this are one of the reasons Chrome is so popular.
Microsoft Edge
Microsoft Edge has a very similar vibe with a little different layout. The UI is more rectilinear (which I prefer) and is quite simple. Beyond the basic elements you'd expect from a browser, there is the built-in ability to essentially draw on any website, save that screen shot, and export it to One Note or share it online directly. Edge is the default browser in Windows 10 (you can change this).
Microsoft wants to integrate their products together into one universal system, which is great in theory. While most of their products are solid and fine for most, you may find that you like certain aspects of competitive products better.
Firefox
Firefox mirrors the features of the others, and has a lot of similar extensions that Chrome has. If there's an extension on Chrome that you like, chances are it's been developed for Firefox (similar to how apps are developed for both Android and iOS) or vice-versa. Firefox has its own UI which scrolls smoothly and performs quite well.
These browsers will all feel very similar from a design perspective, so you'll only find the largest differences in their performances features, interface, and your overall preference.
Opera
Opera has a sleek look to it, unique way to view videos while you browse, and a built-in ad blocker. It's got a speed dial which is just like the other new tab screens with links to your most visited/favorite websites, but it also features a news option that will display recent stories from news sites.
Opera have created a new browser called Neon. With it, they are trying to simplify and improve what traditional browsers look like and how they behave. I encourage you to play around with it - the UI is original and has things like built-in screen shots that extend the out-of-box functionality.
Benchmarks
Through several benchmarking tests online, we can decide which browser is the best. The best considering factors such as speed, usability, features, and so on. The benchmarking programs will give a score. The score is only relevant if you understand each element in the scoring system or you look into what makes up the score. Otherwise, the scores are only significant based on comparison to the other browsers. That’s what I'll be doing — comparing each browser to the next. This way, we can find out which of the 5 most popular browsers comes out on top.
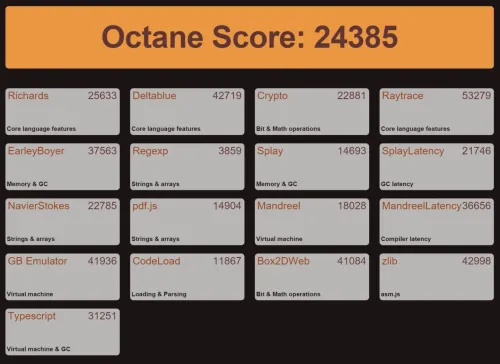
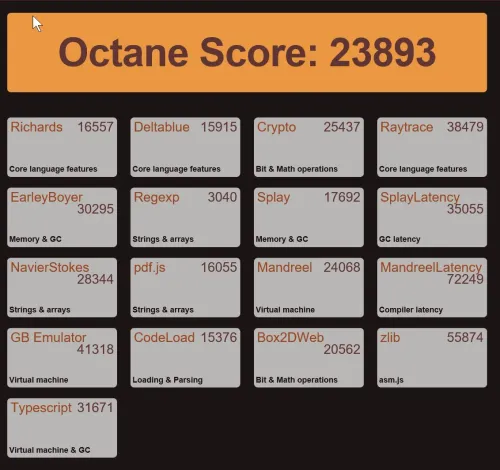
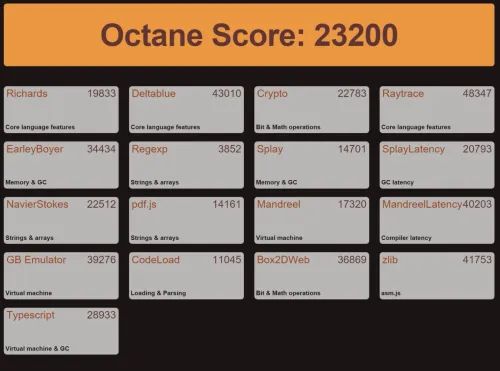
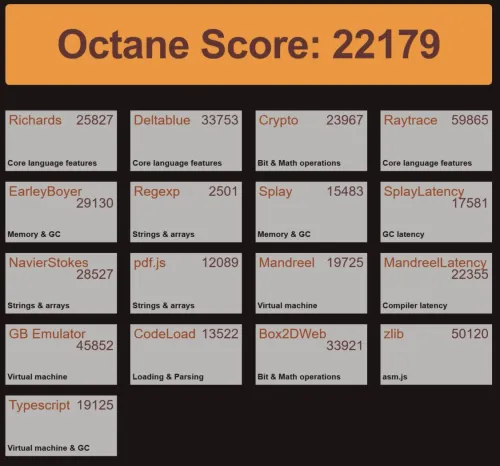
Google Octane (Javascript)
The JavaScript Benchmark Suite for the modern web
If anyone knows the web, it's Google. Google Octane is part of the Chromium project on github. They put together this benchmark test that runs multiple Javascript functions that represent the complexity of modern web apps on modern desktop and mobile browsers. This is Octane version 2, which adds in a few more tests that version 1 didn't include. Chrome had the highest score on Octane's tests.
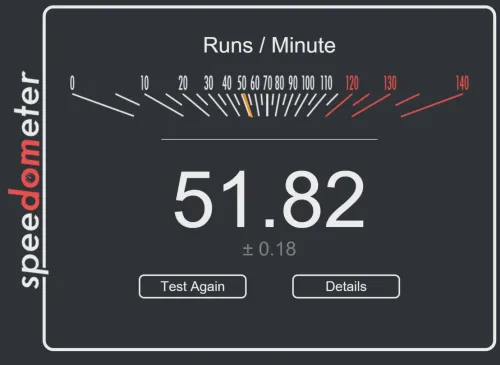
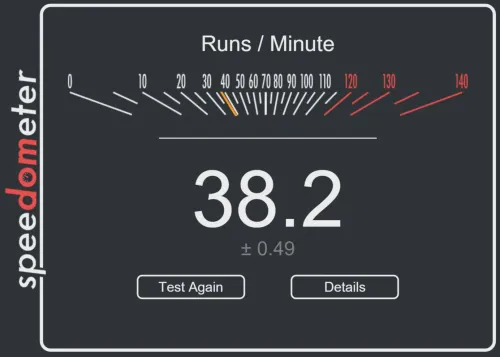
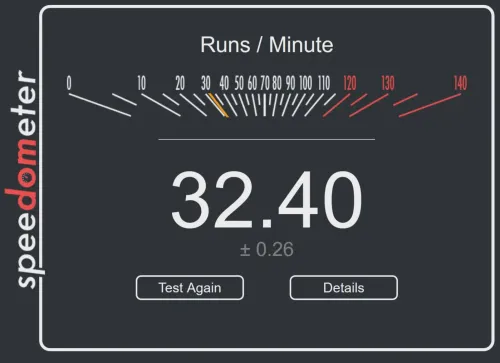
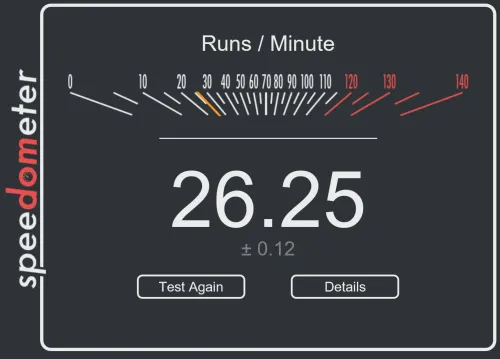
Speedometer (Responsiveness)
Browserbench offers a web browser benchmarking tool called Speedometer. This benchmark tests the responsiveness of apps by simulating user interactions in demo web applications. Essentially, it tests the speed and functionality that a browser can be expected to perform when interacting with a website. The final result is runs/minute, but we'll be using this number relative to each other browser to see which can handle the most. Opera had the highest scores on the Speedometer testing.
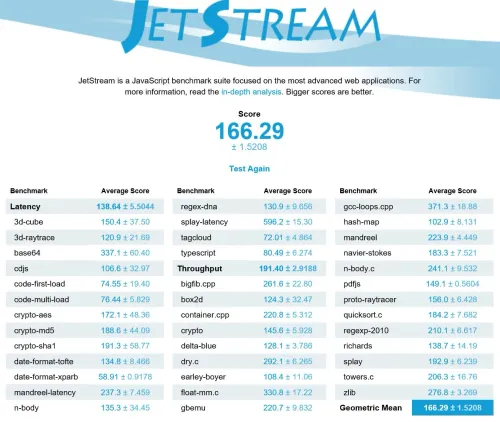
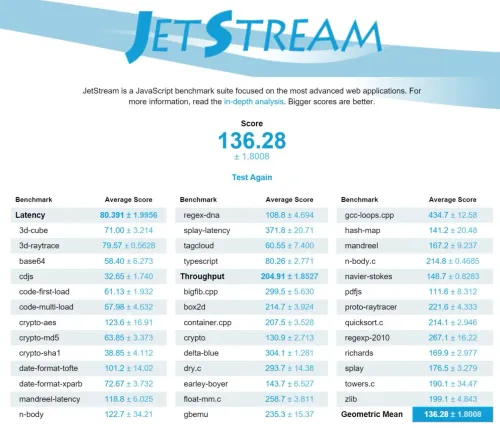
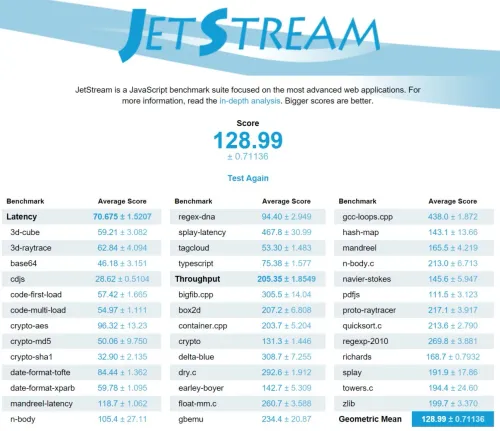
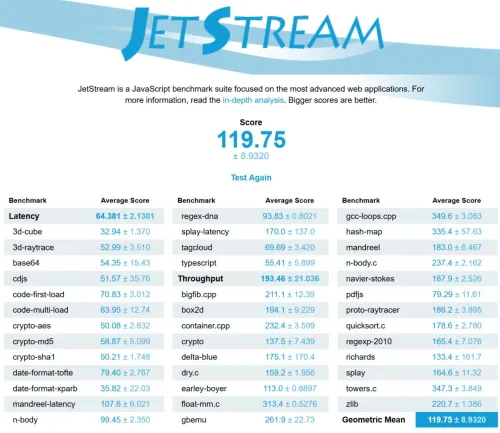
Jetstream (Javascript)
Browserbench also has another browser benchmarking tool called Jetstream, which measures javascript efficiency rather than the responsiveness of a web application. Similar to Octane, but it's never a bad idea to have multiple sources for benchmarking. Edge had the highest scores on the Jetstream tests.
HTML5 Test
As the name suggests, HTML5 Test tests how well browsers support HTML 5, the markup language of the internet. It takes into consideration things like file support for different video/audio/image codecs, HTML 5 standard elements, forms, 2D and 3D graphic rendering, performance, security, and other components. If a browser shows support for a tested standard, it's given some points - which are totaled up to give their final scores. Chrome had the highest scores on the HTML 5 tests.
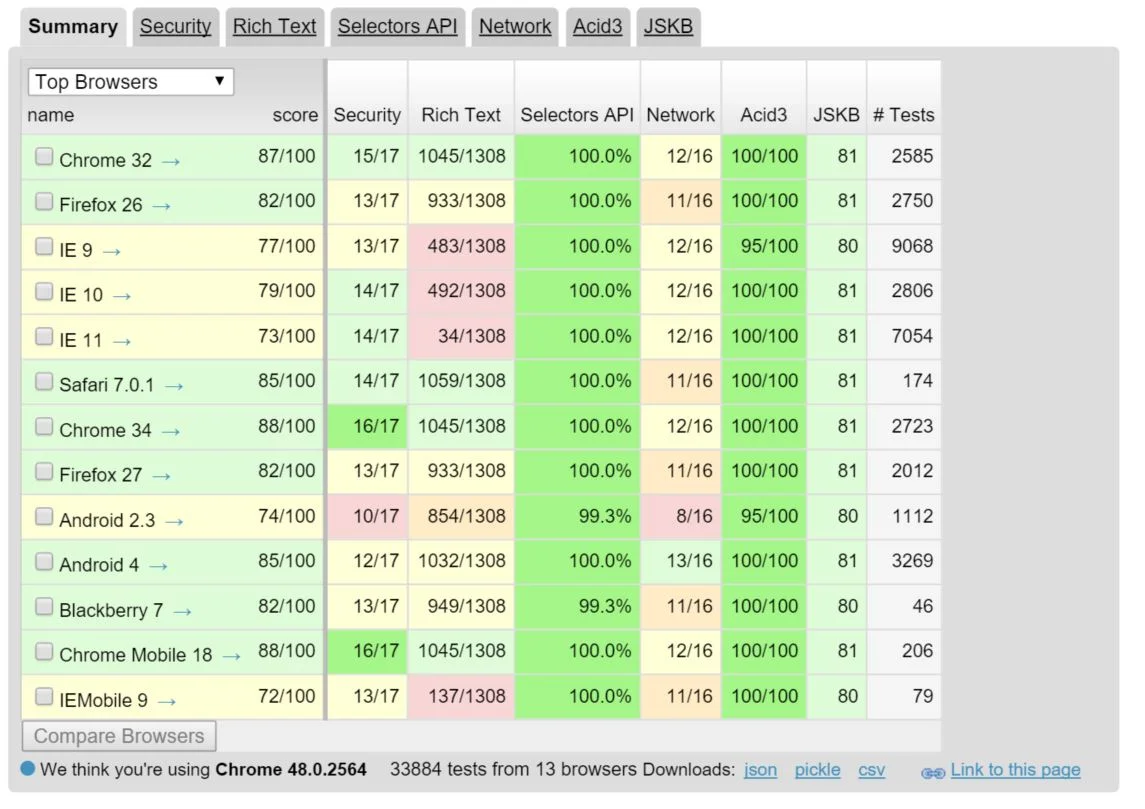
Browserscope (security)
Browserscope is a browser benchmark test for security, network, and other categories. Below is a list of popular browsers they have tested on their site, with Chrome scoring the highest and Firefox in second.
Common browsers

Browsermark (CSS animations)
Browsermark runs the browser through multiple CSS animation flex tests to see how your browser handles 2D and 3D CSS animations. Opera won this one.
Verdict
Google Chrome won 3 of the 6 tests, Opera won 2, and Edge won 1. Performance seems to be leaning towards Chrome, with Opera in a close second. Eventually, you should consider more than just the performance of a browser. Do you like how it behaves (scrolling is different in Firefox than it is in Chrome, for example)? Is there extension support? Etc.
Most internet browsers are, more or less, the same, except for one factor: the community. The community, the users, is what makes or breaks a browser's success. For that reason, I think Google Chrome is the best browser for an internet experience. That is, app/extension developers will prioritize the most commonly used browser to develop for.
Google's browser will always be popular as long as they maintain it to industry standards and keep their name on it. With that, any product or extensions developed by Google will only be available through Google (like Chromecast). So for an overall great experience for years to come, I think Google takes the gold with Chrome. It may not be the best, but it's up to industry standards and with it comes the diverse field of developers. All of these browsers work fine. They all have a rather similar format and no more toolbars that take up 20% of the screen (with modern high resolution displays).