Roles & Responsibilities
Web Developer: I developed most of the components used in the CMS today following brand guidelines and web standards.
Project Details
Goal: The goal was to create reusable components for sites as they were migrated from the legacy CMS to Drupal in order to make subsequent edits and site setup simpler.
Audience: The audience for this effort included content editors in different departments on campus.
Challenge: Creating these components while migrating sites under a time constraint proved to be a challenge that I overcame through diligent time management and communication.
Using HTML, CSS, JS, PHP, Twig, and the Drupal CMS, I developed over 20 branded, accessible, and versatile components for the Ohio University element library. During this work, I made elements dynamic enough to be reused throughout the site in order to maximize resource efficiency, align brand consistency, and meet client requirements on an enterprise level. In addition to developing these components, I also implemented them into dozens of websites that I transitioned into the new CMS. I accomplished this while working through other tasks such as bug fixes or website builds by communicating and collaborating with clients, designers, and other stakeholders.

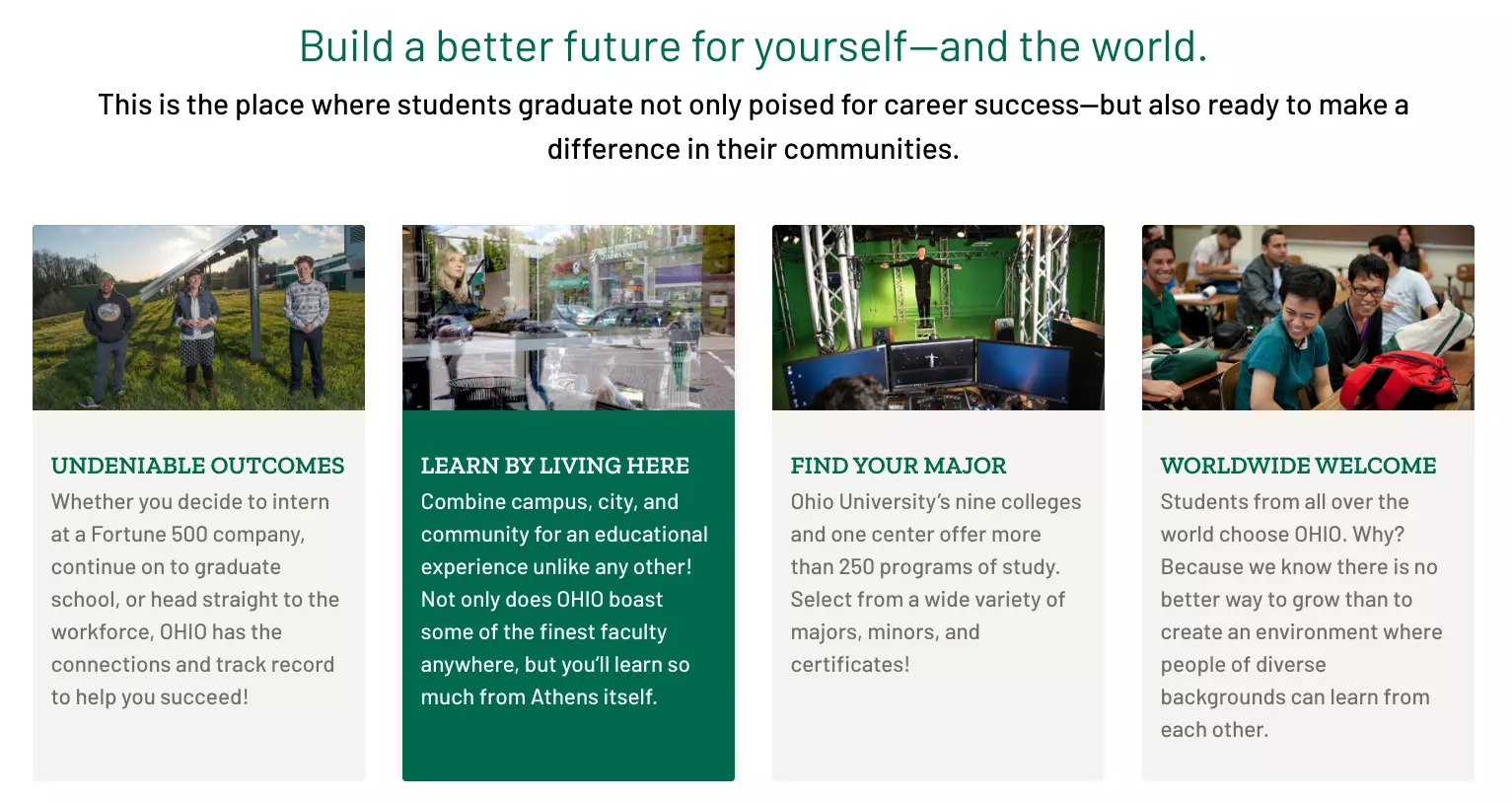
Topic Previews: I developed topic previews to be versatile components allowing users to optionally showcase an image, heading, descriptive text, and provide a link to another page.
Image Tiles: I created the image tile component to offer a reusable and repeatable way for contributors to highlight photographs which represent content on their site.
Image Tiles (with description): The Heritage College of Osteopathic Medicine required additional changes to the image tiles component, allowing them to optionally add descriptive text.
Icon Tiles: I coded icon tiles to provide visual interest to a group of links with the use of Font Awesome icons.
Explore Tabs: I developed the explore more tabs element, initially specificially for the College of Fine Arts, to offer a visually interesting way to strategically direct attention.