Roles & Responsibilities
Web Developer: Created the application functionality with exception to the inflation functionality.
Web Designer: Designed the state flow, layout, and animation in collaboration with another designer.
Project Details
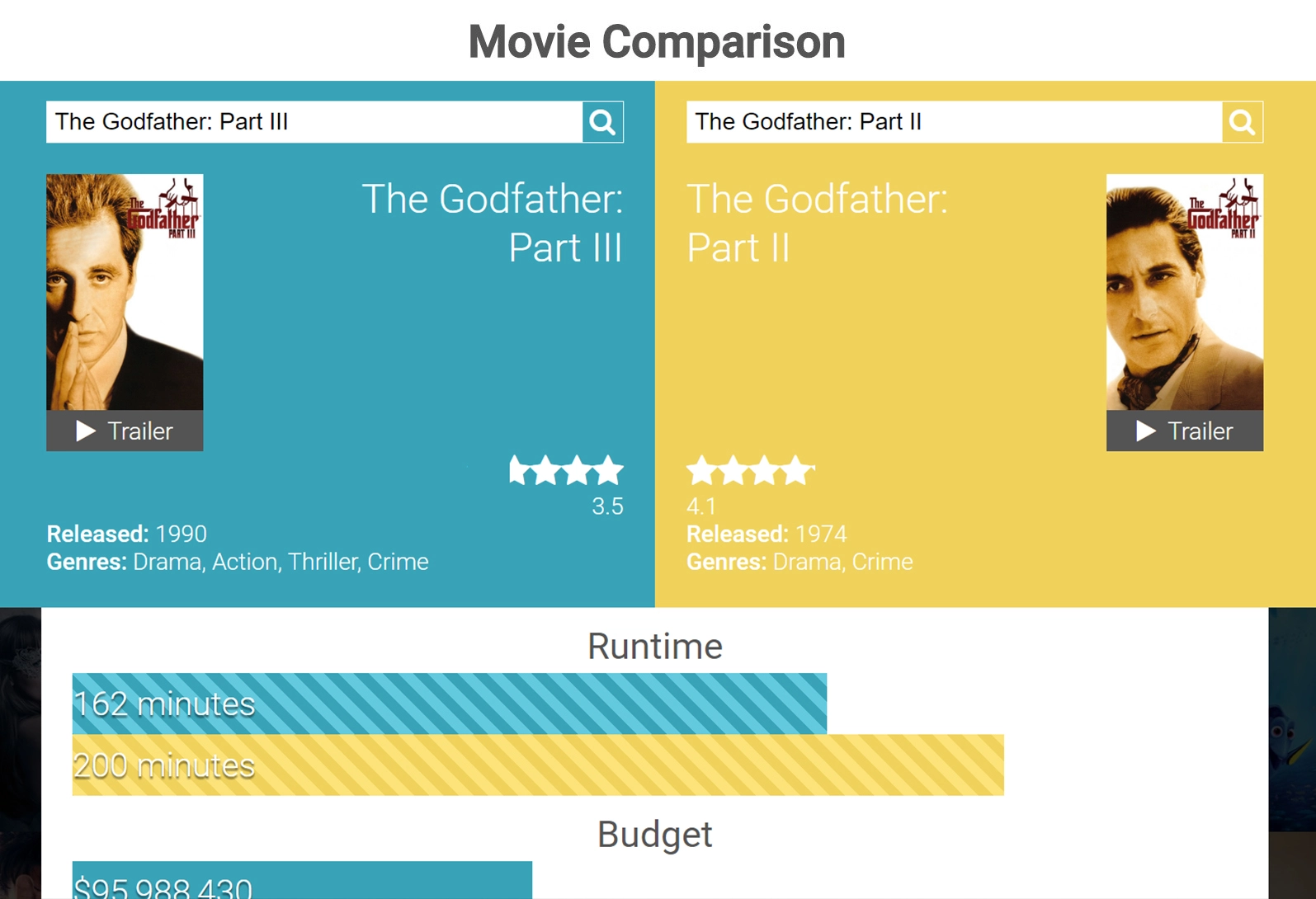
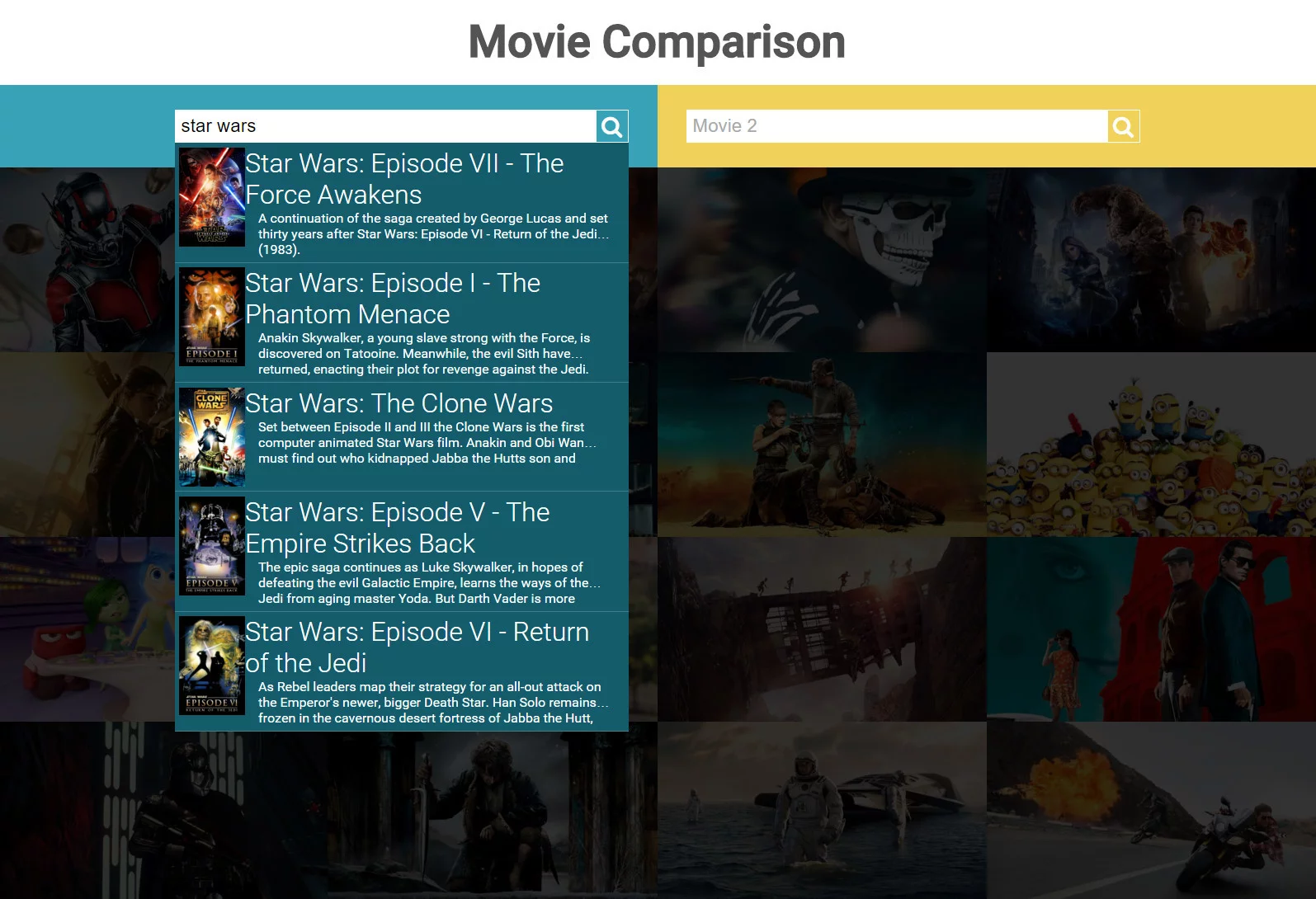
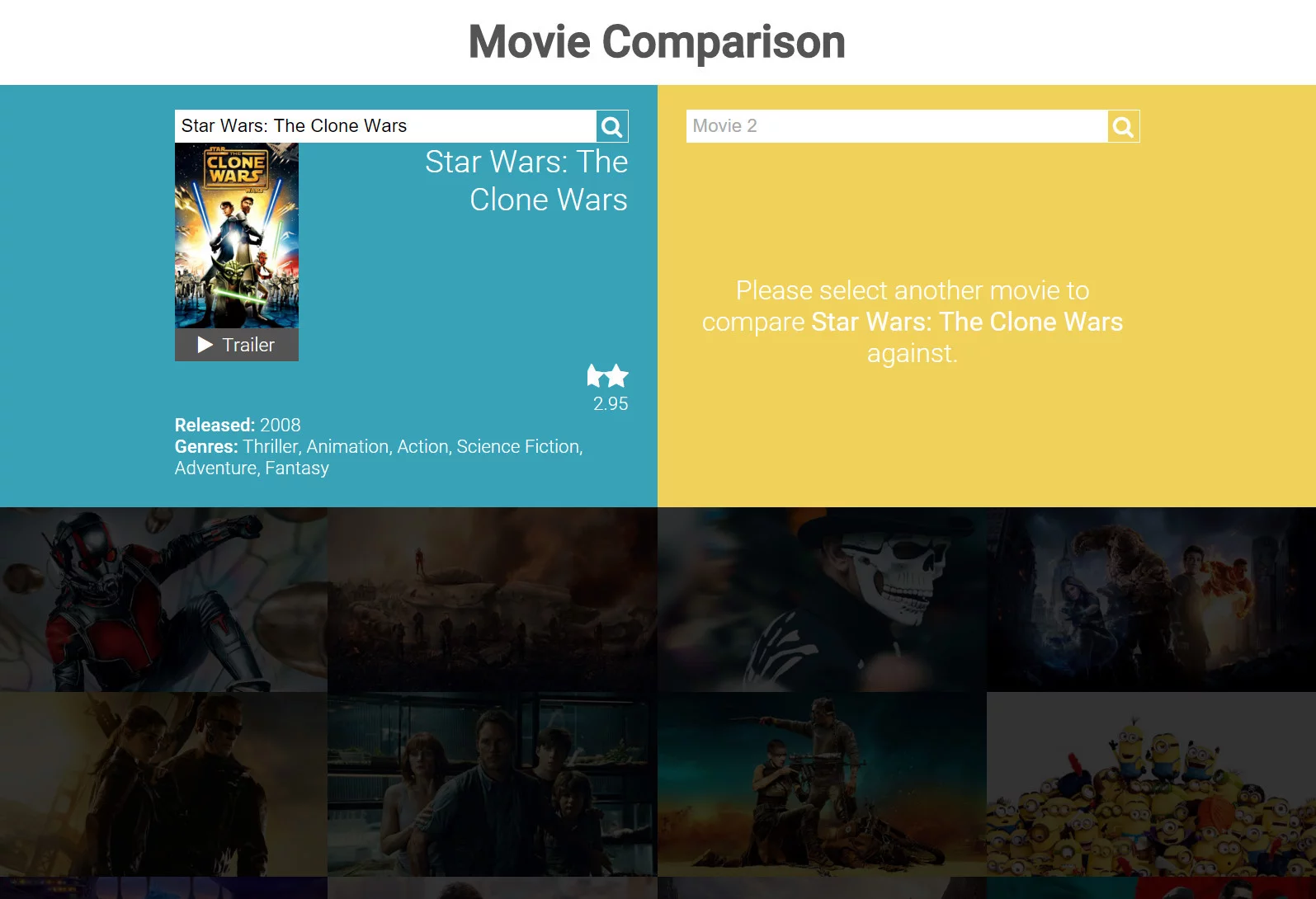
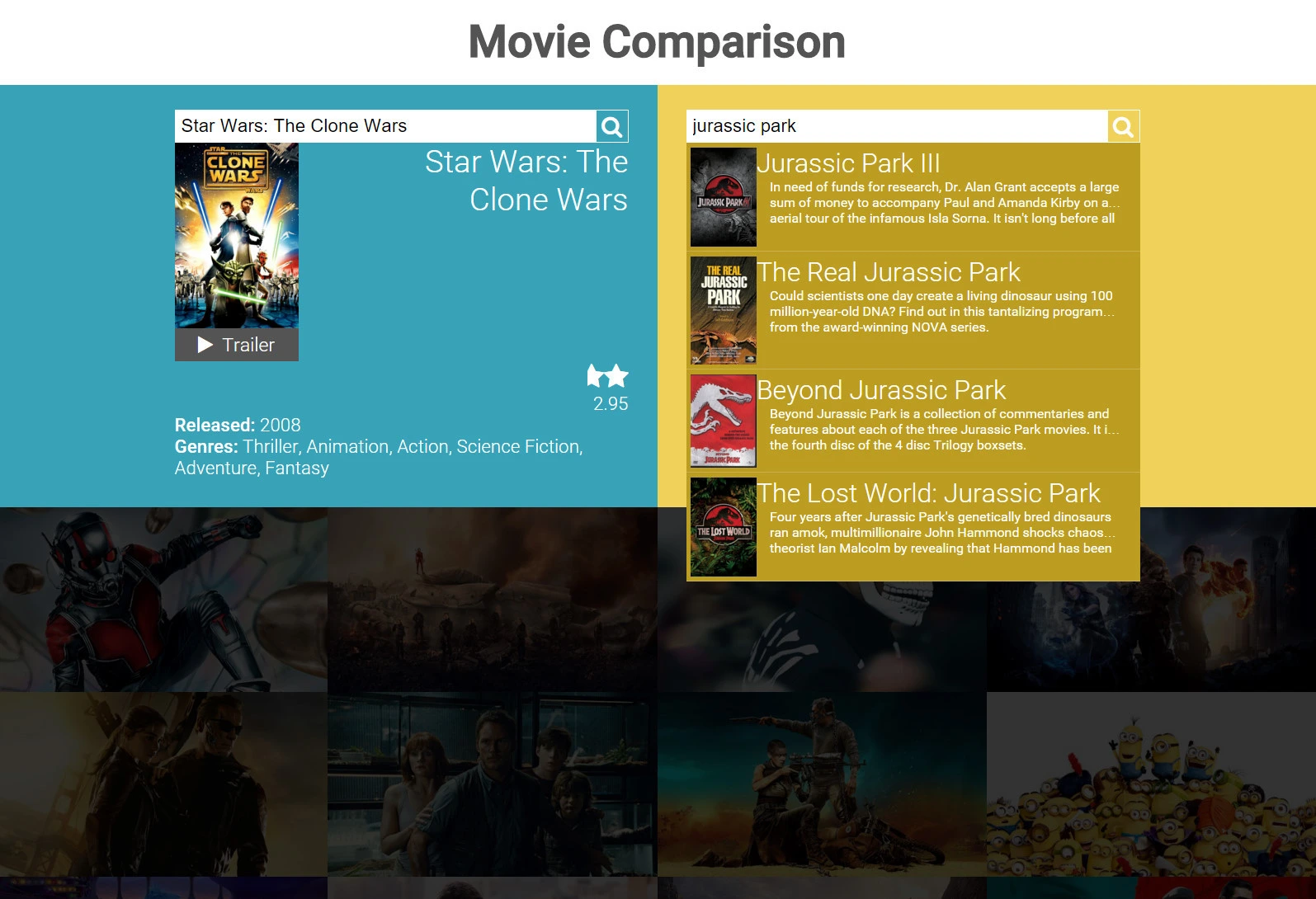
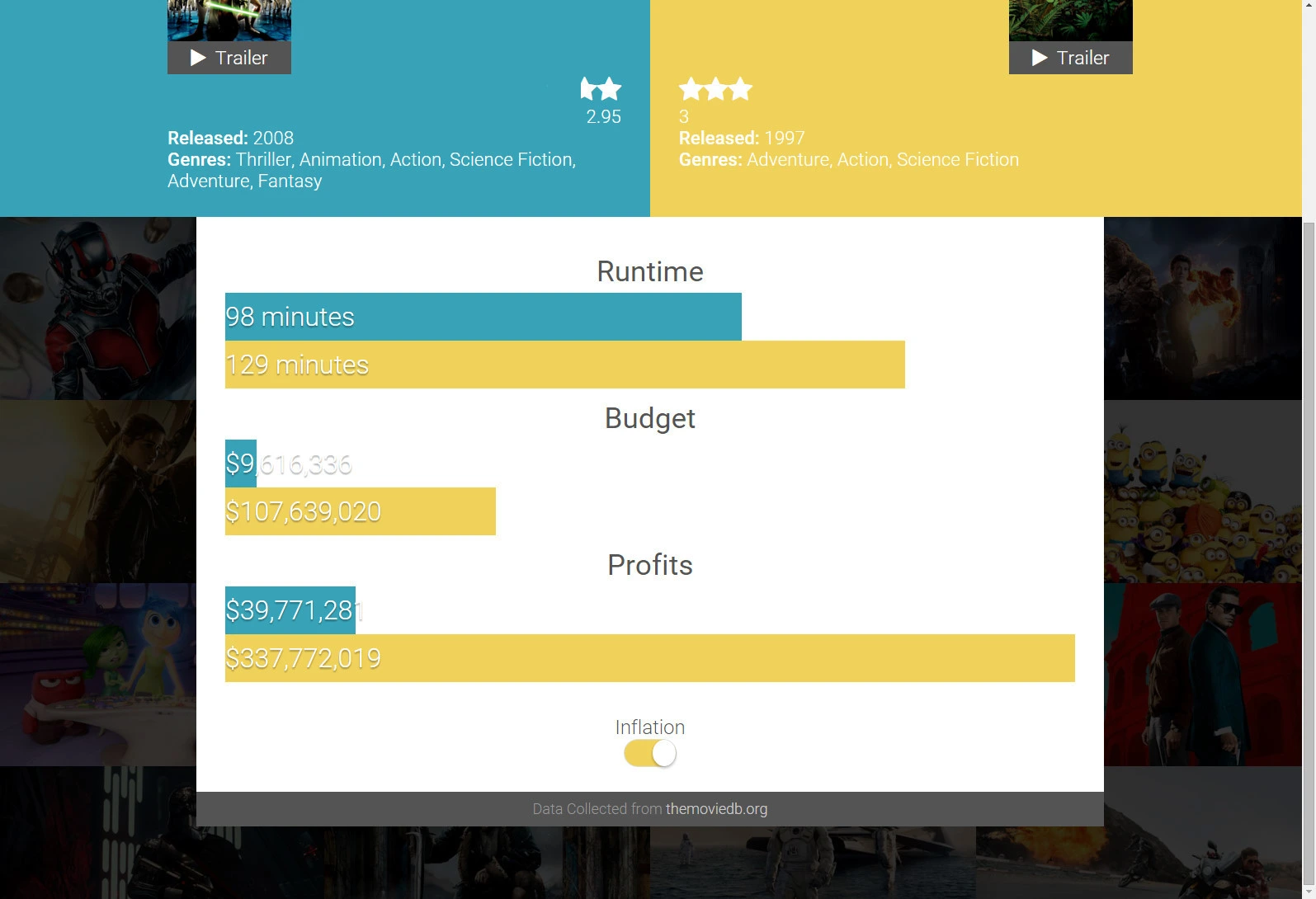
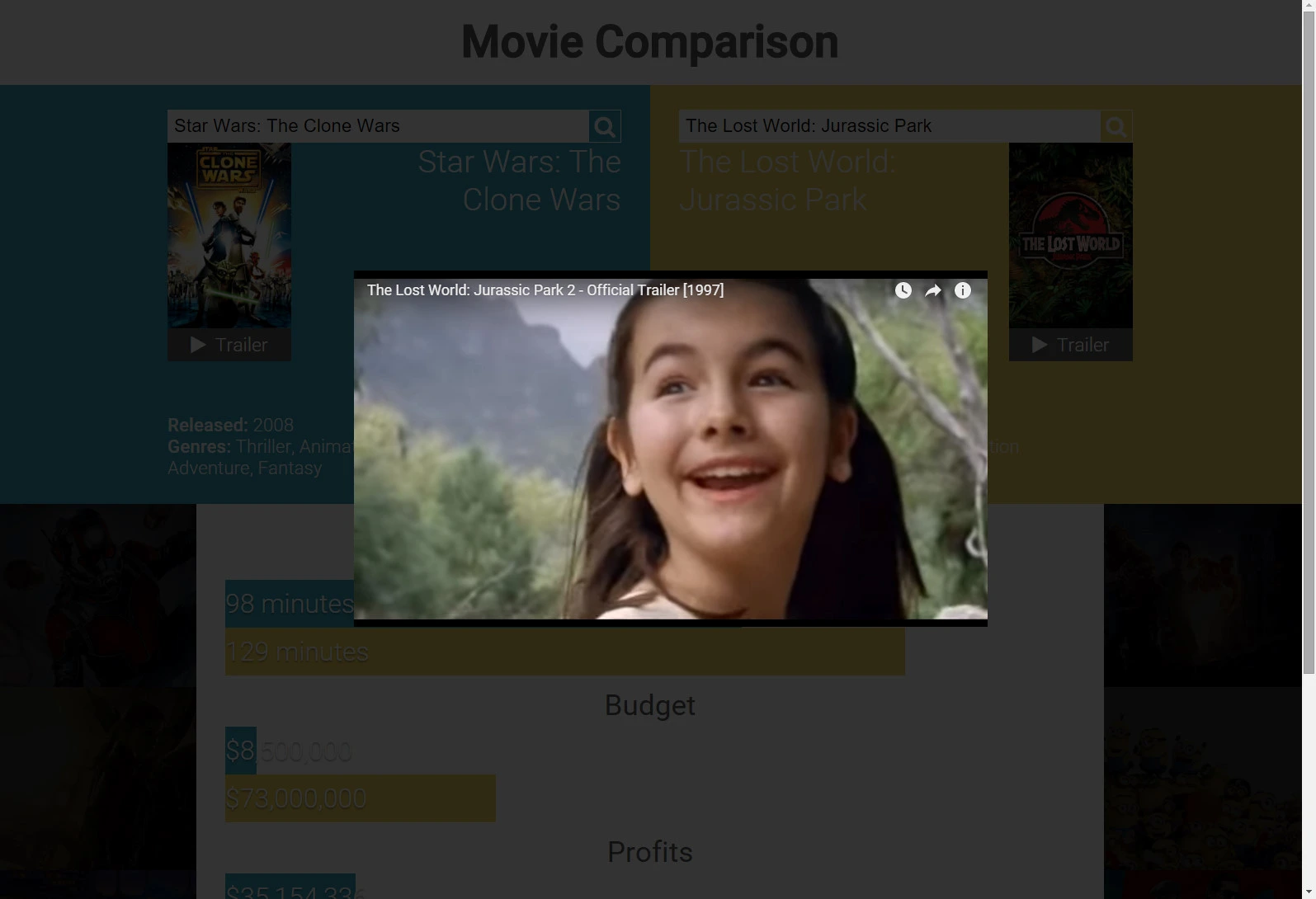
Goal: Create a solution for users to compare certain attributes of two specific movies using an API.
Audience: The audience of this website is movie buffs who are interested in learning more about the meta of a movie production.
Challenge: One big challenge we faced was how to best collaborate on the same codebase with two developers. This was prior to my daily experience with code collaboration on Github, but after some research we found Cloud 9, which is similar to Google Docs with realtime collaboration on one document.
This project was a collaboration with Melissa Wrensch. We created a few wireframes and then began iterating. We used Cloud 9 to collaborate on the project and themoviedb.org to pull in the movie data with their open API. We were then able to create the interface and display the data from the returned JSON files. I handled the interface's progressive creation, while Melissa tackled the inflation toggle which dynamically updates the comparative bar graphs.